O que faz um desenvolvedor web? O desenvolvedor web trabalha em conjunto com algumas das tecnologias que desempenham um grande papel em nossas vidas, desde apps mais simples até websites robustos. Cada site ou software que encontramos foi criado por um desenvolvedor web — mas o que é exatamente desenvolvimento web e o que um desenvolvedor web faz.
Quem olha de fora o que faz um desenvolvedor web pode parecer complicado, confuso ou de alguma maneira uma área complicada de se trabalhar. Então, para lançar uma luz nesse campo fascinante, nós juntamos a melhor introdução para desenvolvimento web e o que é necessário para se tornar um desenvolvedor completo.
Neste guia nós falaremos em detalhes do básico de desenvolvimento web e te mostraremos as habilidades essenciais e ferramentas que você irá precisar para aprender.
Primeiro, porém, nós daremos uma olhada na indústria de desenvolvimento web, como ela está nos ultimos anos e considerar se aprender o que faz um desenvolvedor web é uma escolha inteligente — com foco em particular no impacto de 2020 e a pandemia do COVID.
Nós daremos cobertura nos seguintes tópicos:
- Seria agora um bom momento para se tornar e aprender o que faz um desenvolvedor web?
- O que é desenvolvimento web?
- Uma breve história da internet (world wide web)
- O que faz um desenvolvedor web?
- Linguagens de programação, bibliotecas e frameworks
- O que é preciso para se tornar um desenvolvedor web?
Se sinta livre para pular mais a frente utilizando o menu acima. Vamos lá.
1. Seria agora um bom momento para se tornar e aprender o que faz um um desenvolvedor web?
Antes que você vá decidir aprender o que faz um desenvolvedor web é importante considerar o caminho a frente de você. Esse seu novo setor oferece oportunidades amplas e estabilidade? Qual a probabilidade de você ser contratado depois de participar de um programa ou estágio?
Em 2020 à diante, essas perguntas são mais importantes que nunca. A pandemia do COVID-19 teve um grande impacto na economia e no mercado de trabalho, com contratações diminuindo em muitos setores. Com isso em mente, vamos dar uma olhada como esse setor tem se desenvolvido nos ultimos anos.
Estão os desenvolvedores web em demanda agora?
Você notou que, não importa o que esteja acontecendo no mundo em volta da gente, a tecnologia é onipresente em nossas vidas. Quer seja navegando pelos nossos aplicativos de redes sociais favoritos, olhando as notícias, pagando por algo online, ou conectado com colegas de trabalho usando ferramentas e softwares de colaboração como Asana — a maioria das coisas que fazemos depende de alguma forma de tecnologia. Por trás dessa tecnologia tem um time de desenvolvedores web que não somente construiu isso, mas constantemente mantém essa tecnologia para funcionar sem defeitos.
Aqueles que conseguem construir e sabem o que faz um desenvolvedor web, tal como, manter sites, aplicativos, e softwares têm um papel crucial para se desenvolver no mundo movido à tecnologia de hoje em dia—e isso reflete no mercado de trabalho de desenvolvedores web. Nos EUA de acordo com Bureau Labor Statistics, a empregabilidade de desenvolvedores web está projetada para crescer 8% de 2019 até 2029—muito mais rápido que a média para todas as ocupações.
Mas isso permanece depois das voltas e reviravoltas de 2020? — sim; os desenvolvedores web parecem ter sobrevivido a tempestade relativamente bem. Desenvolvedor full-stack apareceu em segundo na lista do Indeed de melhores trabalhos para 2020, e nós podemos imaginar isso continuando para além dos anos. Apenas pesquise na internet por habilidades em tecnologia que irão estar em demanda para 2024 e você irá encontrar coisas como desenvolvimento web, computação em nuvem, desenvolvimento python, e marketing digital.
Desenvolvimento full-stack em particular irá continuar a ser bastante atraente para empregadores, escrevendo para TechCrunch, Sergio Granada observa como desenvolvedores full-stack têm sido essenciais para empresas durante a crise do COVID 19: “em resposta à pandemia do corona vírus, a habilidade de fazer desenvolvimento full-stack pode se tornar muito bom para aprender, pois as empresas ao redor do mundo estão migrando para o mundo digital. Aqueles que sabem o que faz um desenvolvedor web e conseguem desenvolver e entregar projetos de software rapidamente graças a métodos full-stack tem a melhor chance de estar no topo da empresa.
Se você deseja quantificar a demanda por desenvolvedores web, pesquise por papéis de “desenvolvedor web” ou “desenvolvedor full-stack” no Indeed da sua região, Glassdoor, e Linkedin. Nós fizemos uma pequena pesquisa por papeis de desenvolvimento web nos Estados Unidos e, no momento que estamos escrevendo este artigo, nós encontramos mais de 26,000 vagas
Como você pode ver, desenvolvedores web continuam em alta demanda, talvez ainda mais, por causa da epidemia do coronavírus em andamento e parece cada vez mais uma ótima ideia aprender o que faz um desenvolvedor web. Falando nisso, como COVID 19 afetou a indústria de desenvolvimento web? vamos dar uma olhada.
Como o Corona vírus afetou a indústria?
Embora muitas indústrias tenham lutado (e continuem a lutar) como resultado da pandemia do Coronavírus, a indústria tecnológica se saiu relativamente bem. Muitas organizações contam com ferramentas digitais para possibilitar que operem remotamente, colocando ainda mais importância em tecnologia e nas pessoas que aprendem desenvolvimento web. Como tal, muitos estão antecipando um boom na indústria: de acordo com o Market Data Forecast, a indústria tecnológica irá crescer de $131 bilhões de dólares em 2020 para $295 bilhões.
Claro, aspirantes novos a desenvolvedor web podem esperar algumas mudanças devido ao COVID 19. Em primeiro lugar é importante considerar o crescimento do trabalho remoto. Quando falamos de procurar pelo seu primeiro emprego na área, você deve estar preparado, pelo menos por algum tempo, a trabalhar remotamente, se não em período integral. Felizmente, desenvolvimento web é uma carreira que aceite bem o trabalho remoto e aprender o que faz um desenvolvedor web pode ser uma ótima ideia se você pretende trabalhar em casa.
Nós também estamos antecipando que trabalhos de desenvolvimento web irão aumentar em certo setores como resultado direto de produtos e serviços que estão em mais demanda agora. Por exemplo, setores como saúde, mídia e entretenimento, banco online, educação remota, e-commerce, continuarão a crescer como reflexo das necessidades e comportamentos dos consumidores nesse mundo de distanciamento social.
Ao todo, o impacto do Covid-19 na indústria tecnológica e em desenvolvedores web tem sido mínima se comparada com outros setores. Embora a situação ainda esteja se desenrolando, pessoas que estão aprendendo sobre o que faz um desenvolvedor web podem se sentirem confiantes por estar embarcando em uma carreira com demanda crescente.
Então…Devo me tornar um desenvolvedor web em 2024?
Então qual é o veredicto? Seria agora um bom momento para essa carreira?
Olhando para o mercado de trabalho e a projeção de crescimento de empregabilidade, nós achamos que a resposta é bem clara, agora é um excelente momento para se tornar um desenvolvedor web! Mais agora do que nunca, a tecnologia é essencial para a forma de como trabalhamos, conectamos com seus entes queridos, acessamos serviços de saúde, compras…e a lista continua. Se você está pensando em adentrar nesta indústria incrível e construir a tecnologia do futuro, nós dizemos que vá em frente.
Mas primeiro, vamos voltar ao básico. O que exatamente é desenvolvimento web? E o que faz um desenvolvedor web? Continue lendo para descobrir.
2. O que é desenvolvimento web?
Desenvolvimento web é o processo de criar sites e aplicações para a internet ou para uma network privada, conhecido como intranet. Desenvolvimento web não se trata do designer de um site; mas, ao invés disso, é tudo sobre codificação e programação que impulsionam a funcionalidade do site.
Dos sites mais simples e estáticos para as plataformas de mídias sociais e aplicativos, de sites de e-commerce até sistemas de administração de conteúdo (CMS); todas as ferramentas que utilizamos diariamente na internet foram feitas por desenvolvedores web.
O que faz um desenvolvedor web se envolve nestas três camadas: codificação client-side (frontend), codificação server-side (backend) e tecnologia de banco de dados.
Vamos dar uma olhada em cada um dessas camadas com mais detalhe.
Client-side
Script client-side, ou desenvolvimento frontend, refere-se a tudo que o usuário final experimenta diretamente. Programação client-side se executa no browser da internet e está relacionado diretamente com o que as pessoas vêem quando visitam um site. Coisas como layout, fontes, cores, menus e formulários de contato são todos feitos por frontend.
Server-side
Server-side scripting, ou desenvolvimento backend, se trata de tudo que acontece nos bastidores. O backend é essencialmente a parte de um website que o usuário não vê. É responsável por armazenar e organizar dados, e garantir que tudo no server-side funcione bem. Ele faz isso comunicando com o frontend. Quando algo acontece no server-side — digamos que um usuário preencha um formulário—o navegador envia um pedido para o server-side. O server-side “responde” com informação relevante em forma de programação frontend no qual o browser pode interpretar e mostrar.
Tecnologia de database
Aprender sobre o que faz um desenvolvedor web também envolve aprender sobre banco de dados, pois sites também contam com a tecnologia de banco de dados. Os bancos de dados contém todos os dados e conteúdos que são necessários para o funcionamento de um site, armazenando-os de tal maneira que seja fácil para recuperar, organizar, editar e salvar. O banco de dados roda em um servidor, e muitos sites usam alguma forma de sistema de banco de dados relacional (RDBMS).
Resumindo: o frontend, backend e a tecnologia de banco de dados funcionam todos juntos para construir e criar um site ou aplicação completamente funcional, e essas 3 camadas formam a base do desenvolvimento web.
A diferença entre desenvolvimento web e web design
Você talvez escute os termos Desenvolvimento Web e Web Design sendo usados com sentido parecido, mas esses dois são coisas diferentes.
Imagine um desenvolvedor web e um web designer trabalhando juntos para construir um carro: o desenvolvedor cuidaria de todos os componentes funcionais, como o motor, às rodas e a marcha, enquanto que o designer seria responsável tanto para os aspectos visuais quanto para — como o carro parece, o layout do dashboard, o design dos assentos — e a experiência do usuário do carro, se o carro tem uma dirigibilidade suave ou não.
Web designers desenham o website. Eles modelam o layout do website, garantindo que faça sentido, que seja amigável ao usuário e bom de usar. Eles consideram todos os diferentes elementos visuais: quais esquemas de cores e fontes serão usadas? Quais botões, menus drop-downs e scrollbars devem ser incluídos, e onde? Quais pontos de contato os usuários interagem para ir de ponto A para ponto? O web design também considera a informação da arquitetura do site, estabelecendo onde um conteúdo deve ser incluído e onde ele deve ser incluído.
Web design é um campo extremamente amplo, e geralmente será dividido em e funções mais específicas tais como: UX Design, User Interface Design e Information Design.
É o trabalho do web designer pegar este design e desenvolvê-lo em um site vivo e completamente funcional. Um desenvolvedor frontend pega o designer visual que foi providenciado pelo web designer e constrói isso usando linguagens de programação tais como HTML, CSS e JavaScript. Um desenvolvedor backend desenvolve a funcionalidade mais avançada do site, tal como a função de checkout em um site de ecommerce.
Resumindo, um web designer é o arquiteto, enquanto que o desenvolvedor web é o construtor e engenheiro.
3. Uma breve história da Internet (World Wide Web)
A internet como conhecemos hoje levou décadas na construção. Para te ajudar a entender como o desenvolvimento web funciona, vamos retroceder para onde tudo isso começou e considerar como a internet evolui ao decorrer do tempo.

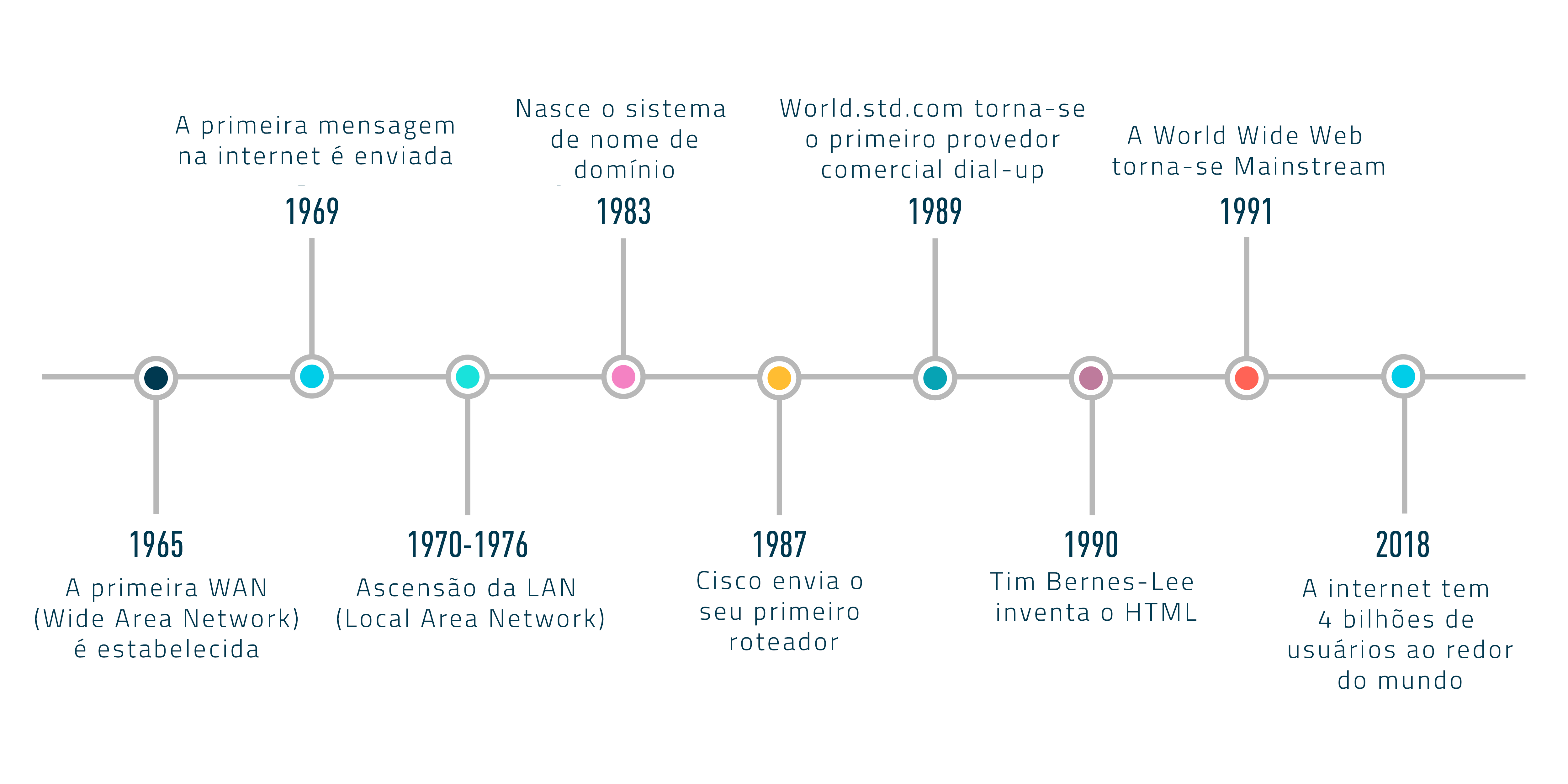
1965: A primeira WAN (Wide Area Network)
A internet é em sua essência uma rede de redes, conectando diferentes WANs. WAN é abreviação de Wide Area Network, uma rede de telecomunicações que abrange uma distância geográfica grande. A primeira WAN foi estabelecida em 1965 no instituto de tecnologia de Massachusetts. Mais tarde, essa WAN viria a ser chamada de ARPANET. Foi a princípio fundada pela Advanced Research Projects Agency of the US Department of Defense (Agência de Projetos de Pesquisa Avançada do Departamento de Defesa do USA).
1969: A primeira mensagem de internet
Em outubro de 1969, uma estudante da UCLA Charley Kline enviou a primeira de todas as mensagens de internet. Ele tentou enviar a mensagem “Login” para um computador do Instituto de pesquisa de Stanford via um Network ARPANET, mas o sistema crashou depois de duas letras, mas uma hora depois, o sistema se recuperou e o texto completo foi enviado com sucesso.
1970: O crescimento do LAN (Local Area Network)
No começo dos anos 70 viu o desenvolvimento de várias tecnologias LAN experimentais. LAN significa Local Area Network (rede de área local), uma rede de computadores que se conectam com dispositivos próximos no mesmo edifício — tais como em escolas, universidades e bibliotecas. Alguns marcos notáveis incluem o desenvolvimento da Ethernet no Xerox Parc de 1973-1974, e o desenvolvimento do ARCNET em 1976.
1982-1989 Transmission Control Protocol (TCP), Internet Protocol (IP), O Domain Name System e Dial-Up Access.
Em 1982, Transmission Control Protocol (TCP) e Internet Protocol (IP) emergiram como o ARPANET Protocol, e TCP/IP se mantém como o protocolo de internet padrão. Em 1983, o Domain Name System foi estabelecido, dando uma maneira mais amigável de rotular e designar sites (Por exemplo, harve.com.br ao invés de um monte de número). Em 1987, Cisco lançou o seu primeiro roteador, e em 1989, world.std.com se tornou o primeiro fornecedor comercial de acesso à internet Dial-Up.
1990: Tim Berners-Lee e HTML
Em 1990, Tim Berners-Lee, um cientista no CERN (European Organization for Nuclear Research) desenvolveu HTML — HyperText Markup Language. HTML se tornou, e ainda é, o bloco fundamental de construção da internet.
1991: A World Wide Web se torna Mainstream
Com o surgimento do Visual Internet Browser, o World Wide Web trilhou o seu caminho para se tornar Mainstream. Em 2018, havia 4 bilhões de pessoas na internet no mundo todo.
4. O que faz um desenvolvedor web?

A função de um desenvolvedor web é construir e manter sites. Um desenvolvedor web trabalha internamente ou como freelance e as tarefas específicas e responsabilidades variam dependendo se eles tão trabalhando em frontend, backend ou desenvolvedor full stack; desenvolvedores full stack especializam em ambos frontend e backend; nós entraremos em mais detalhes sobre o que um desenvolvedor full-stack faz mais adiante.
Desenvolvedores web são responsáveis por construir um produto que encontra ambas as necessidades do cliente e aquelas do usuário final. Desenvolvedores web colaboram com stakeholders, clientes e designers para conseguirem entender a visão de como o site final deve parecer e funcionar.
Uma grande parte do o que faz um desenvolvedor web também gira em torno da identificação e correção de bugs a fim de otimizar e melhorar um website ou sistema. Desenvolvedores web são, portanto, ávidos na solução de problemas, regularmente apresentando soluções e soluções alternativas para manter as coisas funcionando sem problema.
Claro, todos os desenvolvedores da web são proficientes em certas linguagens de programação. No entanto, diferentes desenvolvedores trabalharão com diferentes idiomas, dependendo de seu cargo e área de especialização específicos. Vamos dar uma olhada nas diferentes camadas do desenvolvimento web e as tarefas associadas e mais detalhes.
O que faz um desenvolvedor frontend?
É o trabalho do desenvolvedor frontend programar o frontend de um site ou aplicação; isso é, a parte do website que o usuário vê e interage. Eles pegam os dados de backend e tornam em algo facilmente compreensível, visualmente agradável e totalmente funcional para o usuário diário. Eles irão trabalhar de designs fornecidos pelo web designer e trarão a vida usando HTML, JavaScript e CSS (mais sobre isso mais tarde).
O desenvolvedor frontend implementou o layout do website, interatividade e elementos de navegação tais como botões e scrollbars, imagens, conteúdo e links internos (links que navegam de uma página para a outra dentro de um website). Desenvolvedores frontend também são responsáveis para que o site apareça perfeitamente em variados navegadores e dispositivos. Eles irão programar o site de tal maneira que o tornem responsivo ou adaptativo para vários tamanhos de telas, para que então o usuário tenha a mesma experiência independente se ele está acessando o site do celular, computador ou tablet.
Desenvolvedores frontend talvez farão testes de usabilidade e concertarão quaisquer bugs que venham a aparecer. Ao mesmo tempo, eles consideram boas práticas de SEO, mantém o gerenciamento do workflow do software, e desenvolvem ferramentas que melhoram como o usuário interage com um site em qualquer browser.
O que faz um desenvolvedor backend?
O backend é o cérebro por trás do rosto (frontend). Um desenvolvedor backend é portanto responsável por construir e manter a tecnologia necessária para energizar o frontend, consistindo de 3 partes: um servidor, aplicativo e um banco de dados.
A programação que desenvolvedores backend criam garante que tudo que o desenvolvedor frontend cria seja completamente funcional, e é o trabalho do desenvolvedor backend garantir que o servidor, aplicativo e banco de dados se comuniquem entre si. Então como eles fazem isso? Primeiro, eles usam linguagens server-side tais como PHP, Ruby, Python e Java para construir a aplicação. Então eles usam ferramentas como MySQL, Oracle e SQL Server para encontrar, salvar ou editar dados e entregar de volta para o usuário em código frontend.
Exatamente como o que faz um desenvolvedor frontend, desenvolvedores backend estabelecem contatos com o cliente ou dono do negócio para entenderem suas necessidades e exigências. Eles então entregarão isso de variadas maneiras, dependendo do projeto. Tarefas típicas de o que faz um desenvolvedor web incluem, criação, integração e administração de banco de dados, construir um software server-side usando framework backend, desenvolver e lançar content management system (para blogs, por exemplo), também como trabalhar com tecnologias web server, integração API e sistemas operacionais.
Desenvolvedores backend também são responsáveis por testarem e desbugarem quaisquer elementos backend de um sistema ou aplicação.
O que faz um desenvolvedor full-stack?
O que faz um desenvolvedor web full-stack? ele é alguém que compreende, e consegue trabalhar com todas as tecnologias, por exemplo: frontend e backend. Desenvolvedores fullstack são experts em cada estágio do processo de desenvolvimento web, ou seja, eles são bem equipados para colocar a mão na massa, mas também podem orientar sobre estratégias e práticas recomendadas.
A maioria dos desenvolvedores full-stack acumularam muitos anos de experiência em uma variedade de diferentes funções, dando a eles um solo firme através do espectro inteiro de desenvolvimento web. Desenvolvedores web são proficientes em ambas linguagens frontend e backend e frameworks, também como em servidores e ambientes de servidor. Eles são bem informados em lógica de negócios e experiência do usuário.
Desenvolvedores Mobile
Desenvolvedores web também talvez se especializem no desenvolvimento de aplicativos mobile, tanto em iOS e Android.
Desenvolvedores em iOS criam apps que rodam no sistema operacional iOS — o que tem nos dispositivos da Apple. Desenvolvedores de iOS são fluentes na linguagem Swift, a linguagem de programação que a Apple criou especificamente para seus Apps.
Desenvolvedores em Android constroem apps que são compatíveis com todos os dispositivos Android. Tais como smartphone Samsung. Java é a linguagem oficial do Android.
5. Linguagens de programação, bibliotecas e frameworks.
A fim de construir sites e apps, o que faz um desenvolvedor web? Eles trabalham com linguagens, bibliotecas e frameworks. Vamos dar uma olhada em cada um desses detalhes, também como outras ferramentas que desenvolvedores web utilizam no seu dia-a-dia.
O que são linguagens?
No mundo do desenvolvimento web, linguagens de programação são os blocos de construção que programadores utilizam para criar sites, apps e softwares. Há diferentes tipos de linguagens, as linguagens de programação seguem o mesmo padrão, tem linguagens markup, linguagem style sheet e linguagem de banco de dados.
Linguagens de programação
Uma linguagem de programação é em sua essência uma série de instruções e comandos no qual diz para o computador produzir um certo output. Programadores utilizam as chamadas linguagens de “high-level” (alto nível) para escrever source code. Linguagens high-level utilizam palavras lógicas e símbolos, tornando eles mais fáceis para as pessoas lerem e entenderem. Linguagens de high-level podem ser classificadas tanto quanto linguagem compiled ou interpreted (compilada ou interpretada).
C++ e Java, por exemplo, são linguagens compiled high-level; são primeiramente salvas em um formato de texto no qual é compreensível por humanos mas não para computadores. A fim do computador rodar um source code, ele precisa ser convertido em linguagem de baixo nível, exemplo: linguagem de máquina. Linguagem compiled tende a ser usada para criar aplicações de software.
Linguagens interpretadas igual Perl e PHP não precisam ser compiladas. Ao invés disso, source code escrito nessas linguagens conseguem funcionar através de um interpretador — um programa que lê e executa códigos. Linguagens interpretadas são geralmente utilizadas para rodar scripts, tais como essas utilizadas para gerar conteúdo para sites dinâmicos.
Linguagens de “baixo nível” (low-level) são aquelas que podem ser diretamente reconhecidas e executadas no hardware do computador; Eles não precisam de interpretação ou tradução. Linguagem de máquina e assembly são alguns dos comuns exemplos de linguagem de baixo nível.
Algumas das linguagens populares mais utilizadas de 2018 incluem Java, C, C++, Python, C#, JavaScript, PHP, Ruby e Perl.
Linguagens Markup
Linguagens markup são usadas para especificar o formato de texto de um arquivo. Em outras palavras, uma linguagem markup diz para o software que mostra o texto como o texto deve ser formatado. Linguagens markup são completamente legíveis para o olho humano — eles contém palavras padrões — mas as tags markup não são visíveis no output final.
As duas linguagens markup mais populares são HTML e XML. HTML significa HyperText Markup Language e é utilizado para a criação de sites. Quando aplicados a um documento de texto plano, tags de HTML descrevem como esse documento deve ser mostrado no navegador da internet. Para entender como o HTML funciona, vamos pegar um exemplo de bold tags (para deixar uma palavra em negrito). A versão HTML seria escrita da seguinte forma: <b> faça essa frase em negrito<b> quando o navegador ler isso, irá mostrar a frase em negrito. Isso é o que o usuário irá ver:
Faça essa frase em negrito
XML significa eXtensible Markup Language. É uma linguagem markup bastante similar ao HTML; portanto, enquanto HTML foi feito para mostrar dados com foco em como ele aparece, XML foi desenhado para simplesmente armazenar e transportar dados. Diferente de HTML, tags XML não são predefinidas; mas, são criadas pelo autor do documento. O sentido do XML é para simplificar compartilhamento de dados e transporte, mudanças de plataforma e disponibilidade de dados, pois fornece meios independentes de armazenamento, transporte e compartilhamento de dados.
Linguagens Style Sheet
Um style sheet é basicamente um conjunto de regras estilísticas. Linguagens style sheet são usadas, bem literalmente, para estilizar documentos que foram escritos em linguagens markup.
Considere uma linguagem escrita em HTML e estilizada em CSS (cascading style sheets), uma linguagem style sheet. O HTML é responsável pelo conteúdo e estrutura da página da web, enquanto o CSS determina como o documento deverá ser representado visualmente. CSS pode ser usado para adicionar cores, mudar fontes, inserir backgrounds e bordas, também para estilizar formulários. CSS é também utilizado para otimizar páginas da web para um design responsivo, garantindo que eles adaptem seu layout para qualquer dispositivo que o usuário esteja.
Linguagens de banco de dados
Linguagens não são só utilizadas para construir sites, software e apps; também são utilizadas para criar e administrar banco de dados.
Banco de dados são utilizados para armazenar grandes quantidades de dados. O app de música do Spotify, por exemplo, utiliza banco de dados para armazenar arquivos de música, também como dados da preferência de música do usuário. Igualmente, aplicativos de mídias sociais como Instagram utilizam banco de dados para armazenar informações do perfil do usuário; toda vez que um usuário atualiza o seu perfil de alguma maneira, o banco de dados do app vai também atualizar.
Banco de dados não são feitos para entender as mesmas linguagens que os app são programados, então é essencial ter uma linguagem que eles entendam — tipo SQL, a linguagem padrão para acessar e manipular bancos de dados relacionais. SQL significa Structured Query Language. Tem seu próprio markup, e basicamente permite programadores trabalharem com o dado no banco de dados.
O que são bibliotecas e frameworks?
Desenvolvedores web também trabalham com bibliotecas e frameworks, independente da confusão, eles não são a mesma coisa — embora ambos existem para tornar o trabalho do desenvolvedor mais fácil.
Bibliotecas e frameworks são conjuntos de códigos pré-escritos, mas as bibliotecas são menores e tendem a ser usadas para casos de uso mais específicos. Uma biblioteca contém uma coleção de códigos úteis, agrupados para serem reutilizados posteriormente. O objetivo de uma biblioteca é permitir que os desenvolvedores atinjam o mesmo objetivo final enquanto escrevem menos código para chegar lá.
Vamos dar o exemplo do JavaScript, a linguagem, e jQuery, uma biblioteca JavaScript. Em vez de escrever, digamos, dez linhas de código em JavaScript, o desenvolvedor pode obter a versão condensada e pré-escrita da biblioteca jQuery — economizando tempo e esforço.
Um framework contém componentes e ferramentas prontas que permitem ao desenvolvedor escrever código mais rápido, e muitas estruturas também contém bibliotecas. Ele fornece ao desenvolvedor uma estrutura para trabalhar, e o framework com o qual você escolher trabalhar irá ditar em grande parte como você constrói seu website ou app, então escolher um framework é uma grande decisão. Alguns frameworks populares incluem Bootstrap, Rails e Angular.
O jeito mais fácil de compreender bibliotecas e frameworks é imaginar que você está construindo uma casa. O framework fornece a fundamentação e a estrutura, também como as instruções ou diretrizes para completar as tarefas. Digamos que você queira instalar um forno na sua casa: você pode comprar os componentes separados e construir do zero, ou você pode comprar um forno já montado da loja. Assim como criar um site, você pode escrever o código do zero ou você pode pegar um código já prescrito de uma biblioteca e simplesmente inserir.
Outras ferramentas de desenvolvimento
Uma coisa o que faz um desenvolvedor web também é usar editores de texto, tal como Atom, Sublime ou Visual Studio Code, para escrever seus códigos; um navegador de internet, tal como Chrome e Firefox; e uma ferramenta crucial: Git!
Git é um Version Control System onde desenvolvedores podem armazenar e administrar seu código. Como desenvolvedor web, é inevitável que você faça mudanças constantes no seu código, então uma ferramenta como o GIT permite com que você rastreie essas mudanças e reverta elas se for necessário é extremamente valiosa. Git também torna fácil de trabalhar com outros times e de administrar outros projetos de uma vez só. Git se tornou um essencial no mundo de desenvolvimento web no qual é considerado uma má prática não utilizá-lo.
Outra ferramenta extremamente popular é o GitHub, uma interface em nuvem para o Git. Github oferece todas as funções do version control do Git. Mas também vem com suas próprias características tais como rastreamento de bugs, gerenciamento de tarefas e wikis de projetos. Git hub não somente hospeda repositórios, mas também fornece desenvolvedores com um conjunto de ferramentas compreensivas, tornando mais fácil melhores práticas para programação. É considerado o lugar para projetos open source e também fornece uma plataforma para desenvolvedores web para mostrar suas habilidades.
Caso queira saber um pouco como funciona o Github confira:
6. O que é preciso para virar um desenvolvedor web?
Uma carreira em desenvolvimento web é desafiadora, financeiramente recompensadora e tem muito a oferecer em termos de segurança de trabalho. O Bureau of Labor Statistics prevê um crescimento de 15% de empregabilidade para desenvolvedores web entre 2016 e 2026 — muito mais alto que a média — desenvolvedor web é o 8º melhor carreira em tecnologia tomando como base salário e taxa de empregabilidade.
O primeiro passo para uma carreira em desenvolvimento web é aprender as linguagens necessárias, bibliotecas e frameworks. Você também irá precisar familiarizar-se com algumas das ferramentas mencionadas acima, também as terminologias comuns.
Em termos de linguagens que você quer aprender, tudo depende se você quer focar no desenvolvimento frontend ou backend, portanto, todos desenvolvedores web devem ser proficientes em HTML, CSS e JavaScript.
De: Foundry
O que aprendemos neste artigo:
O que faz um desenvolvedor web?
A função de um desenvolvedor web é construir e manter sites. Um desenvolvedor web trabalha internamente ou como freelance e as tarefas específicas e responsabilidades variam dependendo se eles tão trabalhando em frontend, backend ou desenvolvedor full stack;
O que é precisa para se tornar um desenvolvedor web?
O primeiro passo para uma carreira em desenvolvimento web é aprender as linguagens necessárias, bibliotecas e frameworks. Você também irá precisar familiarizar-se com algumas das ferramentas mencionadas acima, também as terminologias comuns.
Agora é um bom momento para me tornar um desenvolvedor web?
agora é um excelente momento para se tornar um desenvolvedor web! Mais agora do que nunca, a tecnologia é essencial para a forma de como trabalhamos, conectamos com seus entes queridos, acessamos serviços de saúde, compras…e a lista continua.
O que é desenvolvimento web?
Desenvolvimento web é o processo de criar sites e aplicações para a internet ou para uma network privada, conhecido como intranet. Desenvolvimento web não se trata do designer de um site; mas, ao invés disso, é tudo sobre codificação e programação que impulsionam a funcionalidade do site.


Deixe um comentário