Formação Prática Presencial
Desenvolvimento Web
Fullstack
Domine as técnicas para a criação de sites profissionais.
Curso Fullstack em Desenvolvimento Web Curitiba
Início em: 19/01/2026 Duração: 4 meses
Metodologia prática validada Alto índice de satisfação Aceleração do aprendizado
Formação Prática Presencial
Desenvolvimento Web Fullstack
Domine as técnicas para a criação de sites profissionais.
Curso Fullstack em Desenvolvimento Web Curitiba
Início em: 19/01/2025 Duração: 4 meses
Metodologia prática validada Alto índice de satisfação Aceleração do aprendizado











Para quem é o Curso Full Stack em Desenvolvimento Web Curitiba da Harve
Para quem é o Curso Full Stack em Desenvolvimento Web Curitiba da Harve
Para quem procura uma nova carreira
- Sobram vagas e faltam profissionais qualificados na área do desenvolvimento web
- Salários atrativos e com altos benefícios
- Vagas remotas com maior flexibilidade
- Aprenda de forma acelerada com uma metodologia prática e validada
Para quem busca uma nova habilidade
- Aprenda a programar e seja valorizado em sua área de atuação
- Melhore a sua entrega e produtividade
- Aprenda a criar sites e sistemas para diferentes demandas
Para quem está empreendendo
- Tenha autonomia na criação e manutenção do site da sua empresa
- Entenda a entrega dos fornecedores e saiba como cobrar
- Elabore sistemas para melhorar a produtividade e os custos
 “A Harve se propõe a ensinar, desde iniciantes até pessoas mais avançadas, mesclando diversas áreas de atuação. A mesma experiência de networking que se encontra em um MBA, também é vivenciado na Harve, uma vez que temos uma galera formada de diversos setores.”
“A Harve se propõe a ensinar, desde iniciantes até pessoas mais avançadas, mesclando diversas áreas de atuação. A mesma experiência de networking que se encontra em um MBA, também é vivenciado na Harve, uma vez que temos uma galera formada de diversos setores.”
Lucas Roberto Sawa – Aluno Harver
 “O que me encantou na Harve foi a metodologia, pesquisei muitas escolas e fui criterioso na escolha e não me arrependo. A Harve é focada no aprendizado real dos alunos, com aulas ao vivo e professores ávidos por dúvidas”.
“O que me encantou na Harve foi a metodologia, pesquisei muitas escolas e fui criterioso na escolha e não me arrependo. A Harve é focada no aprendizado real dos alunos, com aulas ao vivo e professores ávidos por dúvidas”.
Diego Seguro – Aluno Harver
 “Acertei em cheio, conheci mentores incríveis com grande conhecimento, experiência e principalmente a didática para orientar os que estavam iniciando sua caminhada nesse mundo novo.”
“Acertei em cheio, conheci mentores incríveis com grande conhecimento, experiência e principalmente a didática para orientar os que estavam iniciando sua caminhada nesse mundo novo.”
Brian Kooji – Aluno Harver
 “Escolhi o curso que oferecesse a melhor ementa para o que eu esperava aperfeiçoar. Sinto que nesse sentido a Harve seja a melhor instituição no momento.”
“Escolhi o curso que oferecesse a melhor ementa para o que eu esperava aperfeiçoar. Sinto que nesse sentido a Harve seja a melhor instituição no momento.”
Brendha Lima – Aluna Harver
 “Senti que o curso agregou bastante dando uma base sólida para aprofundar meus estudos. Com certeza usarei muito no dia a dia. O objetivo agora é continuar no dessa nova skill.”
“Senti que o curso agregou bastante dando uma base sólida para aprofundar meus estudos. Com certeza usarei muito no dia a dia. O objetivo agora é continuar no dessa nova skill.”
Conrado Teixeira – Aluno Harver
 “Excelente curso, boa didática, facilitadores comprometidos e muito gentis. Tornou o que parecia impossível em agradável e compreensível.”
“Excelente curso, boa didática, facilitadores comprometidos e muito gentis. Tornou o que parecia impossível em agradável e compreensível.”
Isabelly Wojcik – Aluna Harver
Quais conhecimentos preciso para fazer a formação?
Quais conhecimentos preciso para fazer a formação?
Não é preciso saber programar
No curso desenvolvedor web curitiba da harve você irá desenvolver esta competência de ser progamador web. Basta gostar de resolver problemas e ter visão analítica.
Ser curioso para explorar
Você irá conseguir encontrar as soluções de maneira muito mais simples e rápida com esta competência.

Gostar de trabalhar com raciocínio lógico
Você irá tratar e manipular dados lógicos que irão ajudar na configuração e construção dos seus projetos
Vontade de aprender
Ter a sede de conhecimento é o principal requisito para você ter desenvolvimento e sucesso no aprendizado
Veja o que você vai aprender no Curso Full Stack em Desenvolvimento Web Curitiba da Harve
Veja o que você vai aprender no Curso Full Stack em Desenvolvimento Web Curitiba da Harve
Apresentação Inicial (Clique para expandir)
Objetivo: Apresentar a Harve e funcionamento das plataformas de ensino e funcionamento da formação, mentorias e outros benefícios da Escola.
- Conceito de Andragogia
- O que é CSAT e sua aplicação na Harve
- Funcionamento e ferramentas do Workplace
- Harve além da sala de Aula
- Apresentação dos Alunos
HTML/CSS (Clique para expandir)
Objetivo: Criar páginas html e css seguindo boas práticas de design e usabilidade.
- ESTRUTURA HTML
- INSTALANDO IDE
- ESTRUTURAS DE MARCAÇÃO E TEXTOS
- ATRIBUTOS HTML
- ELEMENTOS DE AÇÃO
- TABELAS
- FORMULÁRIOS
- AMBIENTE CSS
- POSICIONAMENTO DE ELEMENTOS CSS
- DIMENSIONANDO ESTRUTURAS CSS
- CORES E FONTES CSS
- TABELAS E FORMULÁRIOS CSS
- ANIMAÇÕES
- MEDIAQUERY
- BOOTCAMP
Versionamento / prompt (Clique para expandir)
Objetivo: Navegar em tela de prompt e usar comandos de rotina de desenvolvedores web além de conseguir configurar versionamento de projeto.
- INSTALANDO O GIT
- COMANDOS INICIAIS
- CRIANDO DIRETÓRIOS E ARQUIVOS
- MOVENDO ARQUIVOS
- DELETANDO ARQUIVOS
- CRIANDO UMA CONTA NO GITHUB
- ESTRUTURANDO O PROJETO
- ENTENDENDO O GIT
- INICIANDO UM REPOSITÓRIO
- GITIGNORE
- REALIZANDO COMMITS
- CONSULTANDO O HISTÓRICO
- SUBINDO PROJETO PARA O GITHUB
- BRANCHES
- MERGE E PULL
- GIT CLONE
- GIT STASH
Fundamentos em Javascript (Clique para expandir)
Objetivo: Aplicar sintaxe da linguagem javascript.
- INCLUINDO JS EM PÁGINAS HTML5
- COMENTÁRIOS EM JS
- VARIÁVEIS
- CONCATENAÇÃO
- VARIÁVEIS NULL E UNDEFINED
- ALTERANDO VALORES DE VARIÁVEIS
- BOOTCAMP
- IF e ELSE
- OPERADORES LÓGICOS
- OPERADOR TERNÁRIO
- CASTING DE TIPOS
- OPERADORES ARITMÉTICOS
- ARRAY
- BOOTCAMP
- FUNÇÕES
- FUNÇÕES (MÉTODOS) NATIVAS – STRINGS
- FUNÇÕES NATIVAS – OBJETO MATH
- FUNÇÕES NATIVAS – OBJETO DATE
- LAÇO DE REPETIÇÃO
- MANIPULANDO O DOM
- BOOTCAMP
- DOM – RECEBENDO VALORES DE INPUTS
- DOM – MANIPULANDO ESTILOS
- EVENTOS MOUSE
- EVENTOS TECLADO
- EVENTOS FORMULÁRIOS
- HINT
- BOOTCAMP
SQL para Desenvolvimento Web (Clique para expandir)
Objetivo: Entender e aplicar os conceitos de sql para desenvolvimento web que possibilite criar e dar manutenção a uma base de dados Mysql.
- ACESSANDO MYSQL
- TIPO DE DADOS
- INSERT
- PRIMARY KEY E AI
- WHERE
- UPDATE
- DELETE
- ORDER BY
- INNER JOIN
- LET E RIGHT JOIN
- FOREIGN KEY
- CRIAÇÃO DE BANCO DE DADOS
- CRIAÇÃO DE TABELAS
- BOOTCAMP
Node (Clique para expandir)
Objetivo: Aprender a programar em node.js para backend de aplicação web.
- INTRODUÇÃO AO NODE.JS E SUA ARQUITETURA
- CRIAÇÃO DE UM SERVIDOR HTTP BÁSICO COM NODE.JS
- MANIPULAÇÃO DE REQUISIÇÕES E RESPOSTAS HTTP
- UTILIZAÇÃO DE MÓDULOS E PACOTES EM NODE.JS
- GERENCIAMENTO DE DEPENDÊNCIAS COM O NPM
- MANIPULAÇÃO DE ARQUIVOS E DIRETÓRIOS COM NODE.JS
- TRABALHANDO COM EVENTOS E CALLBACKS EM NODE.JS
- UTILIZAÇÃO DE PROMISES EM NODE.JS
- INTRODUÇÃO AO EXPRESS.JS E CRIAÇÃO DE ROTAS BÁSICAS
- MANIPULAÇÃO DE BANCOS DE DADOS COM NODE.JS
- AUTENTICAÇÃO E AUTORIZAÇÃO EM APLICAÇÕES NODE.JS
- UTILIZAÇÃO DE MIDDLEWARES EM EXPRESS.JS
- VALIDAÇÃO DE DADOS EM REQUISIÇÕES COM EXPRESS.JS
- UTILIZAÇÃO DE WEBSOCKETS EM NODE.JS
- CRIAÇÃO DE APIS RESTFUL COM NODE.JS
- UTILIZAÇÃO DE AUTENTICAÇÃO JWT EM APLICAÇÕES NODE.JS
- UTILIZAÇÃO DE CACHE EM APLICAÇÕES NODE.JS
Frameworks front end (Clique para expandir)
Objetivo: Aplicar framework de front-end para desenvolver aplicação web.
- PASSPORT E LARAVEL
- INSTALANDO REACT
- CRIANDO COMPONENTES – FRONT HOME
- CONCEITO DE STATE – FRONT COMMON
- FRAGMENT E ROTAS – FRONT CONTATO
- AXIOS, TOASTIFY, CONSTRUCTOR E PREVENTDEFAULT
- MAP – LISTANDO PRODUTOS HOME
- COMPONENTDIDMOUNT E OP. PROPAGAÇÃO – SLIDES
- BOOTCAMP
- LINK – DETALHE DE PRODUTO
- LOGIN E CADASTRO – CRIANDO TELAS
- AUTENTICAÇÃO, PROPS E LOCALSTORAGE – LOGIN
- EVENTO E ARROW FUNCTION – CADASTRO
- PARÂMETRO DINÂMICO – DETALHE DE PRODUTO
- CRIANDO COMPONENTES – FRONT CARRINHO
- FORMDATA – GERENCIANDO CARRINHO
- BOOTCAMP
Projeto Questionário Online (Clique para expandir)
Objetivo: Site onde o usuário insere o e-mail e ele abre perguntas e respostas para serem respondidas. No final ele exibe a pontuação conforme regra definida e manda o resultado por e-mail.
- DESENVOLVIMENTO DA BASE DE DADOS
- CRIAÇÃO DE HTML E CSS
- INCLUSÃO DE COMPONENTES REACT
- PROGRAMAÇÃO DO BACK END
- PUBLICAÇÃO DO PROJETO
Imersão de carreira Harve (Clique para expandir)
Objetivo: Neste módulo, você vai vivenciar o dia a dia de um desenvolvedor web através de projetos reais. Uma oportunidade de unir todo o conhecimento e práticas feitas durante a formação para uma verdadeira imersão no mercado de trabalho digital.
Apresentação Inicial
Objetivo: Apresentar a Harve e funcionamento das plataformas de ensino e funcionamento da formação, mentorias e outros benefícios da Escola.
- Conceito de Andragogia
- O que é CSAT e sua aplicação na Harve
- Funcionamento e ferramentas do Workplace
- Harve além da sala de Aula
- Apresentação dos Alunos
HTML/CSS
Objetivo: Criar páginas html e css seguindo boas práticas de design e usabilidade.
- ESTRUTURA HTML
- INSTALANDO IDE
- ESTRUTURAS DE MARCAÇÃO E TEXTOS
- ATRIBUTOS HTML
- ELEMENTOS DE AÇÃO
- TABELAS
- FORMULÁRIOS
- AMBIENTE CSS
- POSICIONAMENTO DE ELEMENTOS CSS
- DIMENSIONANDO ESTRUTURAS CSS
- CORES E FONTES CSS
- TABELAS E FORMULÁRIOS CSS
- ANIMAÇÕES
- MEDIAQUERY
- BOOTCAMP
Versionamento / prompt
Objetivo: Navegar em tela de prompt e usar comandos de rotina de desenvolvedores web além de conseguir configurar versionamento de projeto.
- INSTALANDO O GIT
- COMANDOS INICIAIS
- CRIANDO DIRETÓRIOS E ARQUIVOS
- MOVENDO ARQUIVOS
- DELETANDO ARQUIVOS
- CRIANDO UMA CONTA NO GITHUB
- ESTRUTURANDO O PROJETO
- ENTENDENDO O GIT
- INICIANDO UM REPOSITÓRIO
- GITIGNORE
- REALIZANDO COMMITS
- CONSULTANDO O HISTÓRICO
- SUBINDO PROJETO PARA O GITHUB
- BRANCHES
- MERGE E PULL
- GIT CLONE
- GIT STASH
Fundamentos em Javascript
Objetivo: Aplicar sintaxe da linguagem javascript.
- INCLUINDO JS EM PÁGINAS HTML5
- COMENTÁRIOS EM JS
- VARIÁVEIS
- CONCATENAÇÃO
- VARIÁVEIS NULL E UNDEFINED
- ALTERANDO VALORES DE VARIÁVEIS
- BOOTCAMP
- IF e ELSE
- OPERADORES LÓGICOS
- OPERADOR TERNÁRIO
- CASTING DE TIPOS
- OPERADORES ARITMÉTICOS
- ARRAY
- BOOTCAMP
- FUNÇÕES
- FUNÇÕES (MÉTODOS) NATIVAS – STRINGS
- FUNÇÕES NATIVAS – OBJETO MATH
- FUNÇÕES NATIVAS – OBJETO DATE
- LAÇO DE REPETIÇÃO
- MANIPULANDO O DOM
- BOOTCAMP
- DOM – RECEBENDO VALORES DE INPUTS
- DOM – MANIPULANDO ESTILOS
- EVENTOS MOUSE
- EVENTOS TECLADO
- EVENTOS FORMULÁRIOS
- HINT
- BOOTCAMP
SQL para Desenvolvimento Web
Objetivo: Entender e aplicar os conceitos de sql para desenvolvimento web que possibilite criar e dar manutenção a uma base de dados Mysql.
- ACESSANDO MYSQL
- TIPO DE DADOS
- INSERT
- PRIMARY KEY E AI
- WHERE
- UPDATE
- DELETE
- ORDER BY
- INNER JOIN
- LET E RIGHT JOIN
- FOREIGN KEY
- CRIAÇÃO DE BANCO DE DADOS
- CRIAÇÃO DE TABELAS
- BOOTCAMP
Node
Objetivo: Aprender a programar em node.js para backend de aplicação web.
- INTRODUÇÃO AO NODE.JS E SUA ARQUITETURA
- CRIAÇÃO DE UM SERVIDOR HTTP BÁSICO COM NODE.JS
- MANIPULAÇÃO DE REQUISIÇÕES E RESPOSTAS HTTP
- UTILIZAÇÃO DE MÓDULOS E PACOTES EM NODE.JS
- GERENCIAMENTO DE DEPENDÊNCIAS COM O NPM
- MANIPULAÇÃO DE ARQUIVOS E DIRETÓRIOS COM NODE.JS
- TRABALHANDO COM EVENTOS E CALLBACKS EM NODE.JS
- UTILIZAÇÃO DE PROMISES EM NODE.JS
- INTRODUÇÃO AO EXPRESS.JS E CRIAÇÃO DE ROTAS BÁSICAS
- MANIPULAÇÃO DE BANCOS DE DADOS COM NODE.JS
- AUTENTICAÇÃO E AUTORIZAÇÃO EM APLICAÇÕES NODE.JS
- UTILIZAÇÃO DE MIDDLEWARES EM EXPRESS.JS
- VALIDAÇÃO DE DADOS EM REQUISIÇÕES COM EXPRESS.JS
- UTILIZAÇÃO DE WEBSOCKETS EM NODE.JS
- CRIAÇÃO DE APIS RESTFUL COM NODE.JS
- UTILIZAÇÃO DE AUTENTICAÇÃO JWT EM APLICAÇÕES NODE.JS
- UTILIZAÇÃO DE CACHE EM APLICAÇÕES NODE.JS
Frameworks front end
Objetivo: Aplicar framework de front-end para desenvolver aplicação web.
- PASSPORT E LARAVEL
- INSTALANDO REACT
- CRIANDO COMPONENTES – FRONT HOME
- CONCEITO DE STATE – FRONT COMMON
- FRAGMENT E ROTAS – FRONT CONTATO
- AXIOS, TOASTIFY, CONSTRUCTOR E PREVENTDEFAULT
- MAP – LISTANDO PRODUTOS HOME
- COMPONENTDIDMOUNT E OP. PROPAGAÇÃO – SLIDES
- BOOTCAMP
- LINK – DETALHE DE PRODUTO
- LOGIN E CADASTRO – CRIANDO TELAS
- AUTENTICAÇÃO, PROPS E LOCALSTORAGE – LOGIN
- EVENTO E ARROW FUNCTION – CADASTRO
- PARÂMETRO DINÂMICO – DETALHE DE PRODUTO
- CRIANDO COMPONENTES – FRONT CARRINHO
- FORMDATA – GERENCIANDO CARRINHO
- BOOTCAMP
Projeto Questionário Online
Objetivo: Site onde o usuário insere o e-mail e ele abre perguntas e respostas para serem respondidas. No final ele exibe a pontuação conforme regra definida e manda o resultado por e-mail.
- DESENVOLVIMENTO DA BASE DE DADOS
- CRIAÇÃO DE HTML E CSS
- INCLUSÃO DE COMPONENTES REACT
- PROGRAMAÇÃO DO BACK END
- PUBLICAÇÃO DO PROJETO
Imersão de carreira Harve
Objetivo: Neste módulo, você vai vivenciar o dia a dia de um desenvolvedor web através de projetos reais. Uma oportunidade de unir todo o conhecimento e práticas feitas durante a formação para uma verdadeira imersão no mercado de trabalho digital.
Práticas reais que você vai desenvolver durante a formação
Práticas reais que você vai desenvolver durante a formação

Página de e-commerce
Você vai criar do zero uma página HTML/CSS de um e-commerce com diversas funcionalidades.

Sistema de reconhecimento de notas de alunos
Crie um sistema para professores informarem nota de alunos.

Sistema de aferição de multas
Explore a fundo regras de lógica de programação através deste projeto.

Calculadora de índice de massa corporal
Criação de objetos e funções para uma calculadora de IMC.

Analisando jogadores da FIFA
Use dados reais do banco de dados da FIFA para consultas e administração de dados na web.
Chegou a hora. Vamos juntos?
Formação Prática Completa em Desenvolvimento Web
Presencial em Curitiba – Harve
Início das aulas: 19 de janeiro de 2026
Término das aulas: 13 de maio de 2026
Dias de aula: Segundas e Quartas (19h às 22h30)
Formas de pagamento: pix, transferência, cartão de crédito (12x s/juros) ou boleto (em até 8x)
Conhecimento exigido: conhecimento básico de informática e gostar de trabalhar com raciocínio lógico.
Metodologia prática validada
Mentorias individuais
Turmas reduzidas
Alto índice de satisfação
Nossos facilitadores já geraram resultados para:
Nossos facilitadores já geraram resultados para:


















Facilitadores
Aprenda na prática com o Curso Full Stack em Desenvolvimento Web Curitiba da Harve com os profissionais renomados.


Desenvolvedor Fullstack pleno na Harve Escola de Tecnologia. Formação em Tecnologia da Informação. Atua principalmente com desenvolvimento web utilizando React, NodeJS e PHP. Trabalhando em projetos de grande porte e escaláveis, aplicando as melhores práticas e buscando inovar em todas as frentes do desenvolvimento.


Tech Lead na Lw Tecnologia. Formação em Analise de Desenvolvimento de Sistema com mais de 3 anos de experiência na area de TI. Principal atuação é direcionar e acompanhar as atividades para o time de desenvolvimento, criar e manter as arquiteturas dos sistemas nas linguagem PHP e NODE, utilizando framework reactJs, nestJs e ferramentas como docker, git e serviços da AWS.
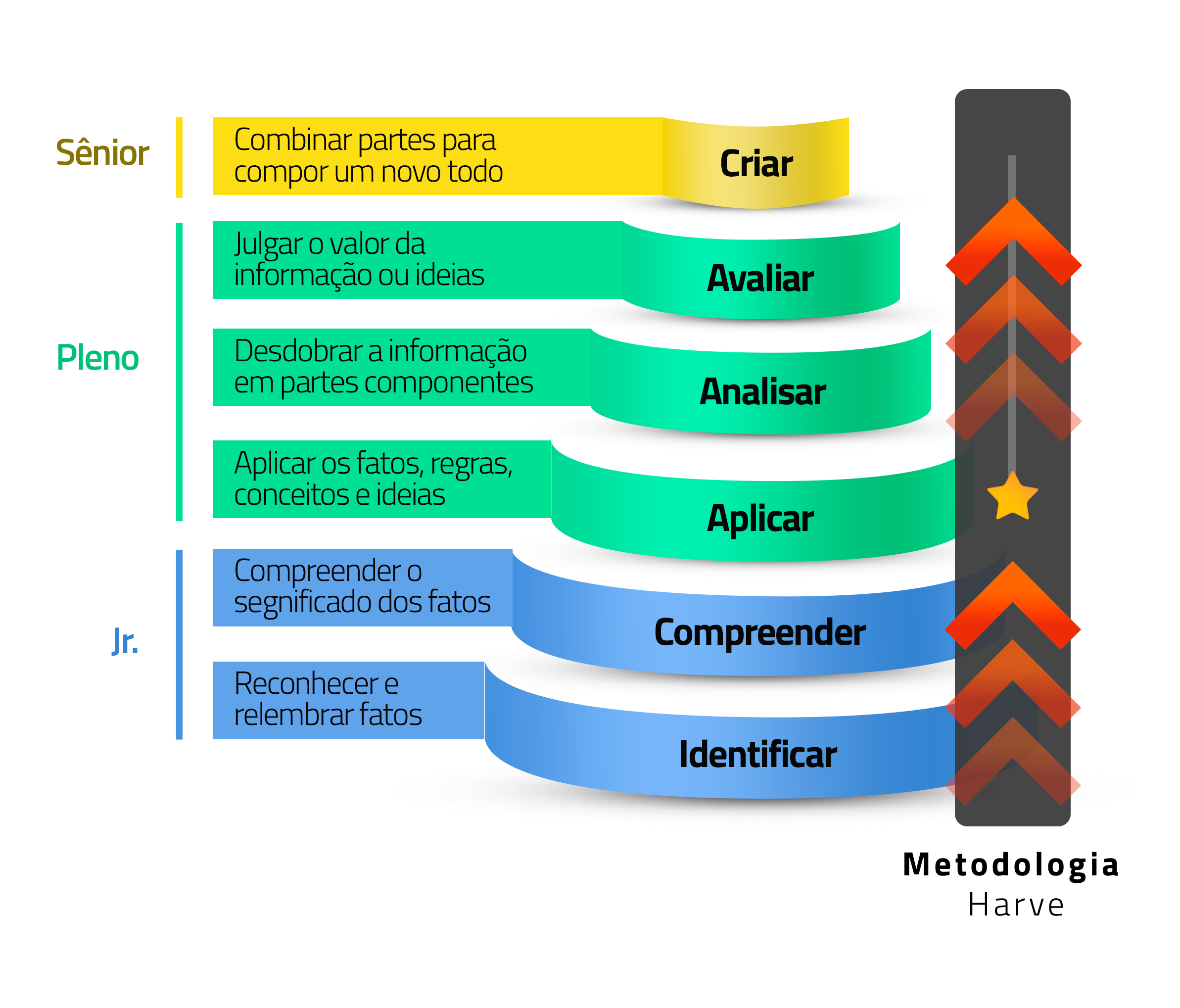
A Metodologia Harve

Nós amamos o ensino presencial
Travou no exercício? O facilitador Harve está do lado para ajudar.
Turmas reduzidas de no máximo 20 alunos. Mais atenção do facilitador.
Mentorias individuais. Só você e o facilitador tirando dúvidas específicas.
Aceleração e avaliação de aprendizagem
Nossa metodologia acelera o aprendizado nas fases iniciais com foco na aplicação para avançar rapidamente até os níveis mais avançados. Ao final de cada módulo, realizamos uma avaliação de aprendizagem para entender como está a evolução do aluno e também mapear pontos de avanço de forma individual.



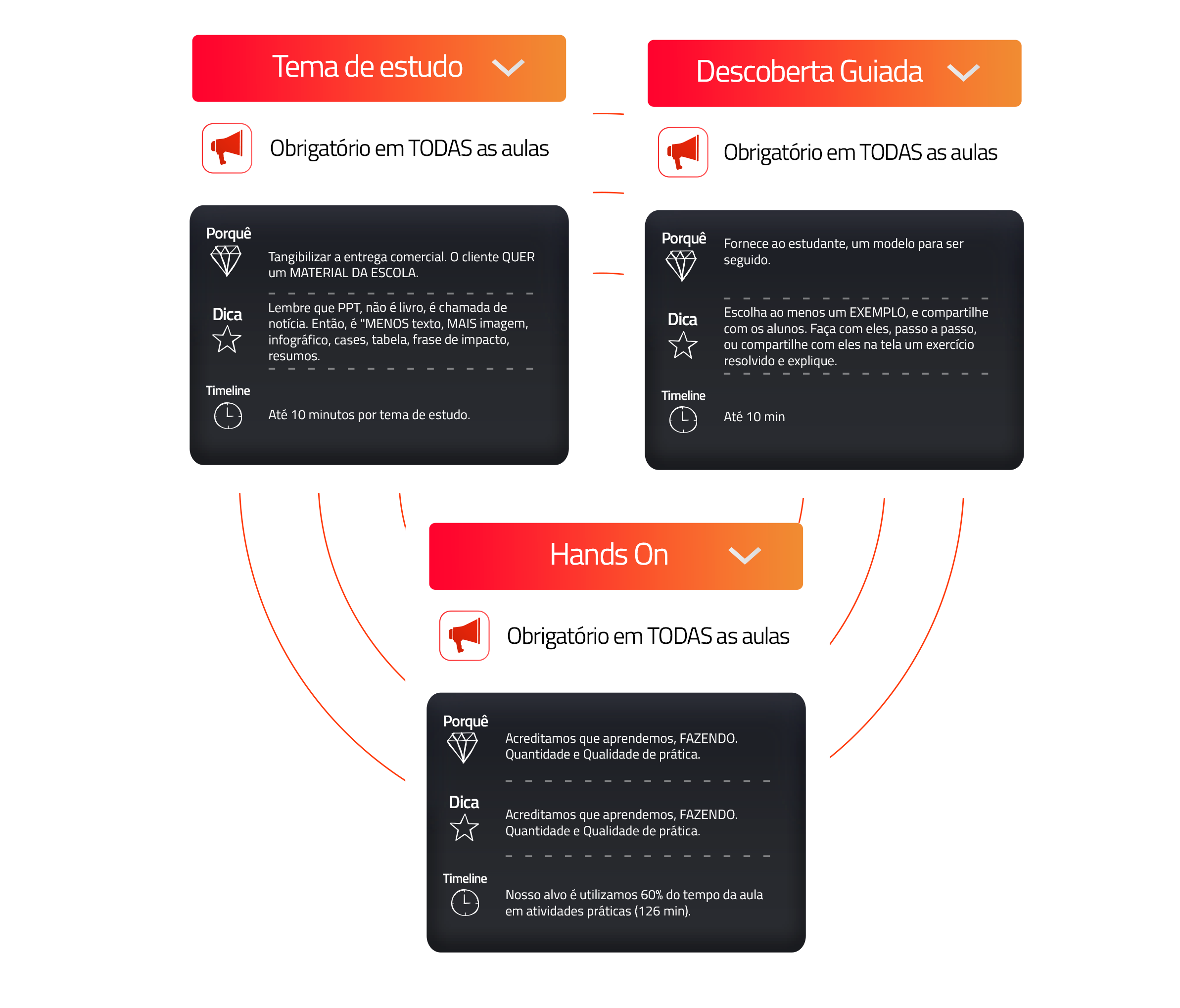
Práticas contínuas e materiais de estudo
Garantimos que para cada tema de estudo teórico, logo em seguida venham as fases de prática como a descoberta guiada e o hands on. A junção da prática contínua nas fases iniciais adiciona mais aceleração no aprendizado.
Nossa metodologia garante:
60% Prática
40% Teoria
Ambiente Virtual de Aprendizagem (AVA)
O AVA possibilita ao aluno Harve acessar o conteúdo das aulas, exercícios, curadoria de conteúdos, sempre que considerar necessário, quer seja para se preparar previamente para as aulas ou revisar e praticar os exercícios de cada módulo.

O seu portal para as carreiras digitais
Veja alguns dos nossos alunos que já atravessaram o portal para uma nova perspectiva de vida:
 Marcela de Mendonça
Marcela de Mendonça
Aluna Harve Desenvolvimento Web
Contratada:
AT Software Solutions
 Vinícius Camargo
Vinícius Camargo
Aluno Harve Desenvolvimento Web
Contratado:
Iandev Sistemas
 Jhonatan Richard
Jhonatan Richard
Aluna Harve Desenvolvimento Web
Contratado:
Winov
 David Mendes
David Mendes
Aluno Harve Desenvolvimento Web
Contratado:
Winov
66%
Índice de empregabilidade de alunos Harve
nos 6 primeiros meses após a formação
66%
Índice de empregabilidade de alunos Harve
nos 6 primeiros meses após a formação
200
+ de 200 turmas formadas
2000
+ de 2000 alunos impactados
8000
+ de 8000 horas de conteúdos ministrados
Ambiente que estimula a prática e a criatividade
Aqui nós formamos os profissionais do presente e do futuro!
São 105 horas nas principais linguagens e conceitos para se tornar um desenvolvedor web
Venha aprender com um conteúdo atualizado e mentores renomados do mercado